eCommerce and API development tools to support you
Schneider Electric development tools represent a set of API’s, links, and technology services to help you provide your customers an improved Schneider Electric product experience, and support your very own digital journey.
Let us help you with your digital transformation efforts
Improve your digital presence: Learn about tools you can take and use
-
Quickly create a single or three phase system and calculate the default current.
Simply copy & paste the appropriate URL into your web property, and the Fault Current Calculator will show the latest information.
> Add this URL to your site
-
Access Industrial three phase and single phase AC Motor data.
Simply copy & paste the appropriate URL into your web property, and the Motor Data Calculator will show the latest information.
> For US, add this URL to your site
-
Access Industrial three phase and single phase AC Motor data.
Simply copy & paste the appropriate URL into your web property, and the Motor Data Calculator will show the latest information.
> For Canada, add this URL to your site
-
Check what Schneider Electric part number fits your job, when replacing discontinued Schneider Electric, or 3rd party products.
Simply copy & paste the appropriate URL into your web property, and the Motor Data Calculator will show the latest information.
> Add this URL to your site
-
The fastest way to identify the right Schneider electric product in a format that is as quick to implement.
If you can add a button to your site, you will know how to integrate a full suite of over 50 selectors on your site, while adding the functionality of a shopping list to put qualified leads right at your fingertips.
> Request your customized EZ List URL’s at: mario.bernardino@se.com
-
Provides ampacity for single & three phase dry type transformers based on voltage and KVA, anytime and anywhere!
For single and three phase dry type transformers. Select from 120V to 600V transformers and see the KVA and ampere ratings!
> For US, add this URL to your site
-
Provides ampacity for single & three phase dry type transformers based on voltage and KVA, anytime and anywhere!
For single and three phase dry type transformers. Select from 120V to 600V transformers and see the KVA and ampere ratings!
> For Canada, add this URL to your site
-
Quickly find conductor maximum ampacity and conduit fill information, anytime and anywhere!
Select various wire gauges and see the copper/aluminum ampacity and the number of conductors for conduit sizes ranging from 1/2 to 4-1/2 inches!
> For US, add this URL to your site
-
Quickly find conductor maximum ampacity and conduit fill information, anytime and anywhere!
Select various wire gauges and see the copper/aluminum ampacity and the number of conductors for conduit sizes ranging from 1/2 to 4-1/2 inches!
> For Canada, add this URL to your site
-
Integration done right: To best support your internal and customer facing processes and sales
-
The Distributor-SPJ-Rebate API will give distributors the ability to retrieve SPJ rebate information seamlessly in their ecosystem.
This is available for NAM distributors using SE Advantage application for quotation
> Get the SDK
-
Where is my Order at? The Order Status API will let you retrieve a list of your current Schneider Electric orders, get respective status of each orders line items, and provides shipping details, including tracking links for each line item.
> Start development
-
Where does Schneider have product? This API will let you retrieve stock level in various warehouses by entering one commercial reference at a time.
> Get started
-
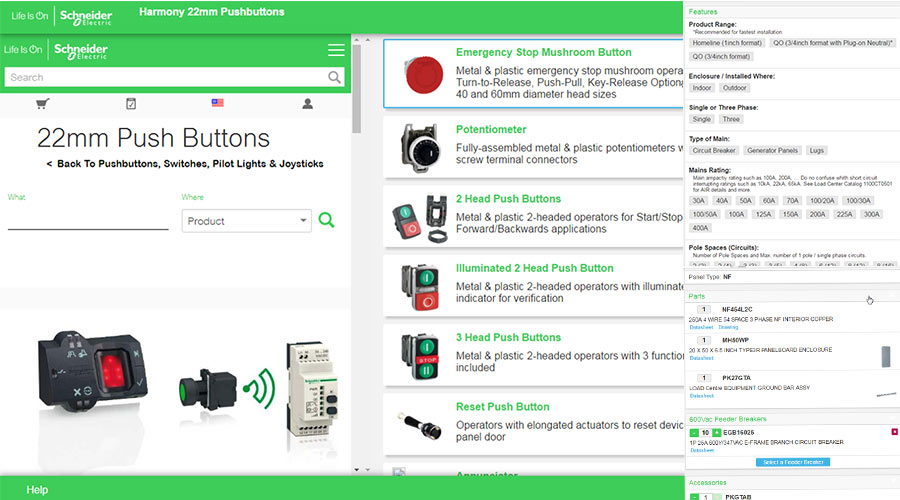
Schneider Electric Product Selectors provide the easiest, fastest digital customer experience for customers and partners to select the most relevant Schneider Electric products.
Help your customers add the products they need right into your site’s shopping cart!
> Request your customized EZ List URL’s at: mario.bernardino@se.com
-

Schneider Electric EZ Selectors provide the easiest, fastest digital experience for customers and partners to select the most relevant Schneider Electric products. Here's how it works:
- The EZ Selector is loaded into your website (internal or external) from the Schneider Electric server.
- The EZ Selector appears as a pop-up on your website, or as a specific section of the website.
- A customer makes selection, and then clicks on the “Add to Project / List” button.
- The EZ Selector is then closed, and the selected part-numbers are presented with other relevant information (custom pricing, availability, etc.) to the customer.

Integration of these solutions is not rocket science
We worked hard to make developing with Schneider Electric digital tools as straightforward as their usage. Customized documentation, standards-based coding, and code samples that you can literally copy and paste into your solutions are some examples on how we help make this process quick. Most digital tools require minimal programming time and resources.
On an ongoing basis, as applicable for most digital tools, we fully manage related content, so you don’t have to worry about offer changes, new, or sunset products – let us take care of that, so you can focus on selling.
Adding EZ Selectors: What to tell your developers
Schneider Electric will provide the documentation and code samples you need to implement EZ Selectors on your website. Most partners complete this implementation in one day or less (depending on the complexity of your system). Be prepared to develop the following:
- Create a button on your website that launches the selector in an iFrame.
- Capture the selected product number (as Schneider Electric, or UPS code) and quantities provided in a JSON array.
- Create code to close the selector iFrame.
- Match and add your internal product information from your product database to the selected product numbers (descriptions, images, contract pricing, availability - as needed).
- Present the selection information in your shopping cart.
Customize as needed
- Changing the "Add a Cart" button, left pane, and individual selectors is described in the documentation.
- Changing colors, fonts, select images (based on selector CSS) requires minimal development. Contact us to discuss details.



